What if your development team was more of an Investment and less of an expense?
When you work with Built Mighty —
-
You only pay for the work we do
-
You have the flexibility to scale up and down, depending on your needs
-
You tell us your most urgent issues, and we hit the ground running.

Considered part of the team by companies like yours.

Whenever we need Built Mighty, they're right there.
We think of Built Mighty as an extension of our team. I know they're going to get it done. And I know they're doing the proactive, preventative thinking that will help us get ahead of potential problems. We couldn't grow the way we are now without their consistency.
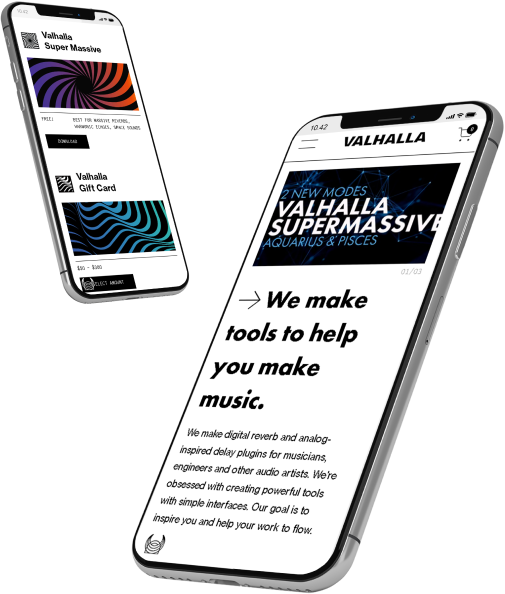
Valhalla

We build no-band-aid solutions for companies in serious growth mode.
We don't just put out fires. We help you bridge the gap between where you are now and where you want to be.

WooCommerce Development
Fix your order management. Speed up your load time. And get your store running smoothly in the background.
I need a WooCommerce upgrade →
Web Application Development
Automate your manual processes. Get more support for your internal team. Or bring a brand new idea to life.
I need a web application done right →


We're finally ready for the next level.
Without a dedicated internal team, we needed better partnership to get to the next phase of growth. Built Mighty is so fast and accessible, it's shocking. They structured and simplified the development process to give us incredible results, without the need for so much oversight.
Dillano's


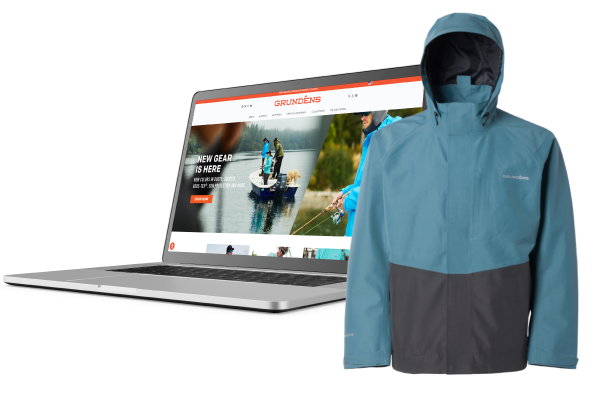
Integral in helping us 10X our revenue.
Built Mighty really approaches the problem with the customer's needs in mind. They don't just solve your current issues. They look forward and see how you can benefit. I'm confident that anyone who works with Built Mighty will get a killer solution — on time and on budget. We wouldn't have been able to achieve what we achieved without their partnership.
Grundens

TRY US OUT RISK-FREE
Get started in days.
Not next month.
When your tech isn't working the way it should, every day counts. That’s why we offer flexible contracts that get you up and running ASAP.
With other agencies —
-
Your work doesn’t start until after a month-long discovery process
-
You find out if it’s a good fit only after you’ve invested all that time and money
-
You pay a set-price retainer, no matter the size of your project
-
You’re locked into a rigid long-term contract
With Built Mighty —
-
You tell us your most urgent issue and we're on it in days
-
You decide if we’ve earned our keep (and your trust) before we dive deeper into the discovery process
-
You only pay for the work we do
-
You can scale up and down anytime

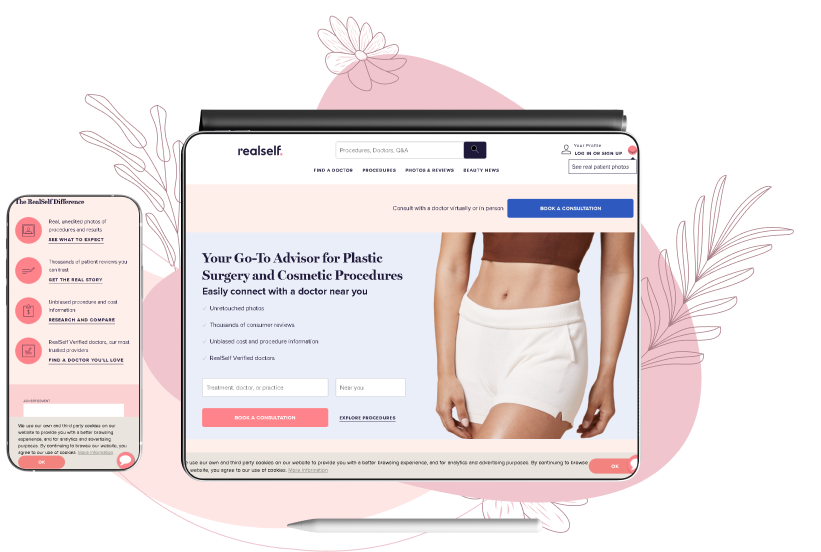
They can just roll up their sleeves and get to work.
"Built Mighty is consistent. They're solid partners and great collaborators. And they've really, really, really proven that they can deliver."
RealSelf
Your team is about to get a whole lot mightier.
If it sounds like we might be a good fit, send us a message. We’ll get back to you within 24 hours. And then we can hit the ground running.